Page 29 -
P. 29
★★★
03 Animate 속성 살펴보기 중요
필수 기능 ★
중
요
텍스트 레이어에는 다른 레이어와 다르게 Animate 속성이 있습니다. 기본
레이어에 있는 Anchor Point, Position, Scale, Rotation, Opacity 외
에 Skew가 있으며, 텍스트 레이어에만 있는 Fill Color, Stroke Color처 1
2 애프터 이펙트 시작
럼 색에 관한 애니메이션을 만들 수 있는 기능도 있습니다. 텍스트 특성에 맞 3
4
춘 자간, 행간을 이용하는 애니메이션을 만들기 위한 Tracking, Character 5
6
Offset 등도 있습니다. 이 속성을 이용하면 텍스트 애니메이션을 효과적으로 7
8
만들 수 있습니다.
9 모션 그래픽 기초
10
11
12
13
14
15 마스크
16
17
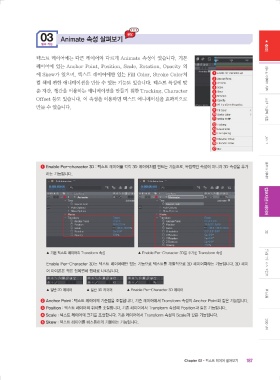
1 Enable Per-character 3D : 텍스트 레이어를 각각 3D 레이어처럼 만드는 기능으로, 독립적인 속성이 아니라 3D 속성을 추가
하는 기능입니다. 컴포지션×레이어
매트×이펙트
▲ 기본 텍스트 레이어의 Transform 속성 ▲ Enable Per-Character 3D를 추가한 Transform 속성 3D
Enable Per-Character 3D는 텍스트 레이어에만 있는 기능으로 텍스트를 개별적으로 3D 레이어화하는 기능입니다. 3D 레이 플러그인×스크립트
어 아이콘은 작은 정육면체 형태로 나타납니다.
▲ 일반 2D 레이어 ▲ 일반 3D 레이어 ▲ Enable Per-Character 3D 레이어 렌더링
2 Anchor Point : 텍스트 레이어의 기준점을 조절합니다. 기존 레이어에서 Transform 속성의 Anchor Point와 같은 기능입니다.
3 Position : 텍스트 레이어의 위치를 조절합니다. 기존 레이어에서 Transform 속성의 Position과 같은 기능입니다.
4 Scale : 텍스트 레이어의 크기를 조절합니다. 기존 레이어에서 Transform 속성의 Scale과 같은 기능입니다.
5 Skew : 텍스트 레이어를 비스듬하게 기울이는 기능입니다. 360 VR
Chapter 02•텍스트 레이어 알아보기 187
애팩(통)-3.indb 187 2021-02-16 오후 2:59:43
애팩(통)-3.indb 187
2021-02-16 오후 2:59:43