Page 33 -
P. 33
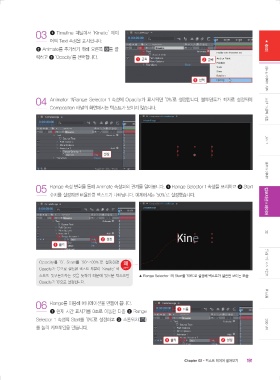
03 1 Timeline 패널에서 ‘Kinetic’ 레이
어의 Text 속성을 표시합니다. ★
중
2 Animate를 추가하기 위해 오른쪽 를 클 요
릭하고 3 ‘Opacity’를 선택합니다.
1 클릭 2 클릭
3 선택 애프터 이펙트 시작
04 Animator 1\Range Selector 1 속성에 Opacity가 표시되면 ‘0%’로 설정합니다. 불투명도가 최저로 설정되어
Composition 패널의 화면에서는 텍스트가 보이지 않습니다. 모션 그래픽 기초
설정 마스크
05 Range 속성 변화를 통해 Animate 속성과의 관계를 알아봅니다. 1 Range Selector 1 속성을 표시하고 2 Start 매트×이펙트
수치를 설정하면 비율만큼 텍스트가 나타납니다. 예제에서는 ‘50%’로 설정했습니다. 컴포지션×레이어
2 설정 3D
1 클릭
Opacity를 ‘0’, Start를 ‘50~100%’로 설정하면 왜 플러그인×스크립트
Opacity가 ‘0’으로 설정된 텍스트 부분이 ‘Kinetic’ 텍 그럴까?
스트의 뒷부분이라는 것을 뜻하기 때문에 뒷부분 텍스트만 ▲ Range Selector 1의 Start를 ‘50%’로 설정해 텍스트가 절반만 보이는 모습
Opacity가 ‘0’으로 설정됩니다.
06 Range를 이용해 애니메이션을 만들어 봅니다. 렌더링
1 현재 시간 표시기를 0초로 이동한 다음 2 Range 1 이동
Selector 1 속성의 Start를 ‘0%’로 설정하고 3 스톱워치( )
를 눌러 키프레임을 만듭니다. 360 VR
3 클릭 2 설정
Chapter 02•텍스트 레이어 알아보기 191
애팩(통)-3.indb 191 2021-02-16 오후 2:59:44
2021-02-16 오후 2:59:44
애팩(통)-3.indb 191