Page 28 -
P. 28
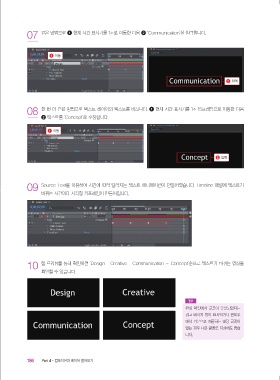
07 같은 방법으로 1 현재 시간 표시기를 1초로 이동한 다음 2 ‘Communication’을 입력합니다.
1 이동
2 입력
08 한 번 더 같은 방법으로 텍스트 레이어의 텍스트를 바꿉니다. 1 현재 시간 표시기를 1초 15프레임으로 이동한 다음
2 텍스트를 ‘Concept’로 수정합니다.
1 이동
2 입력
09 Source Text를 이용하여 시간에 따라 달라지는 텍스트 애니메이션이 만들어졌습니다. Timeline 패널에 텍스트가
바뀌는 시간마다 사각형 키프레임이 만들어집니다.
10 램 프리뷰를 통해 확인하면 ‘Design - Creative - Communication – Concept’순으로 텍스트가 바뀌는 영상을
확인할 수 있습니다.
TIP
완성 파일에서 글꼴이 유실되었다는
경고 메시지 창이 표시되거나 윈도우
에서 기본으로 제공하는 해당 글꼴이
없는 경우 다른 글꼴로 지정해도 좋습
니다.
186 Part 4•컴포지션과 레이어 알아보기
2021-02-16 오후 2:59:42
애팩(통)-3.indb 186 2021-02-16 오후 2:59:42
애팩(통)-3.indb 186