Page 26 -
P. 26
02 Source Text를 이용해 애니메이션 만들기
따라하기
Source Text는 모든 텍스트를 바꾸는 기능으로 중간이 자연스럽게 변화하는 것이 아니라 순간적으로 바뀝니
다. 텍스트 레이어의 Source Text 기능을 이용해서 애니메이션을 만들어 봅니다.
완성파일 : 애프터 이펙트\04\Text_ANI.aep
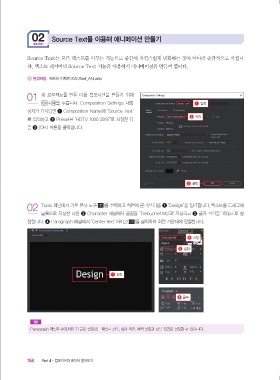
01 새 프로젝트를 만든 다음 컴포지션을 만들기 위해
+ 을 누릅니다. Composition Settings 대화 1 입력
상자가 표시되면 1 Composition Name에 ‘Source Text’
2 지정
를 입력하고 2 Preset을 ‘HDTV 1080 29.97’로 지정한 다
음 3 <OK> 버튼을 클릭합니다.
3 클릭
02 Tools 패널에서 가로 문자 도구( )를 선택하고 화면에 클릭한 다음 1 ‘Design’을 입력합니다. 텍스트를 드래그해
블록으로 지정한 다음 2 Character 패널에서 글꼴을 ‘Trebuchet MS’로 지정하고 3 글자 크기를 ‘150px’로 설
정합니다. 4 Paragraph 패널에서 ‘Center text’ 아이콘( )을 클릭하여 화면 가운데에 정렬합니다.
2 지정
3 설정
1 입력
4 클릭
TIP
Paragraph 패널은 문장처럼 긴 글을 설정하는 패널로 좌우, 상하 마진, 여백 설정과 좌우 정렬을 설정할 수 있습니다.
184 Part 4•컴포지션과 레이어 알아보기
2021-02-16 오후 2:59:42
애팩(통)-3.indb 184
애팩(통)-3.indb 184 2021-02-16 오후 2:59:42