Page 27 -
P. 27
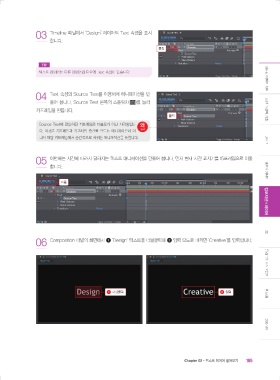
03 Timeline 패널에서 ‘Design’ 레이어의 Text 속성을 표시
합니다.
클릭
TIP
텍스트 레이어는 다른 레이어와 다르게 Text 속성이 있습니다. 애프터 이펙트 시작
04 Text 속성의 Source Text를 이용해서 애니메이션을 만
들어 봅니다. Source Text 왼쪽의 스톱워치( )를 눌러
키프레임을 만듭니다. 모션 그래픽 기초
클릭
Source Text에 만들어진 키프레임은 마름모가 아닌 사각형입니 왜
다. 이것은 키프레임과 키프레임 중간을 만드는 애니메이션이 아 그럴까?
니라 해당 키프레임에서 순간적으로 바뀌는 애니메이션을 뜻합니다. 마스크
05 이번에는 시간에 따라서 달라지는 텍스트 애니메이션을 만들어 봅니다. 먼저 현재 시간 표시기를 15프레임으로 이동
합니다. 매트×이펙트
이동 컴포지션×레이어
06 Composition 패널의 화면에서 1 ‘Design’ 텍스트를 더블클릭해 2 입력 모드로 바뀌면 ‘Creative’를 입력합니다. 3D
플러그인×스크립트
1 더블클릭 2 입력 렌더링
360 VR
Chapter 02•텍스트 레이어 알아보기 185
애팩(통)-3.indb 185 2021-02-16 오후 2:59:42
애팩(통)-3.indb 185
2021-02-16 오후 2:59:42