Page 19 -
P. 19
1.1.5 Vue 계산기
이 장에 나오는 Vue 예제 구문은 이해하지 않아도 되니 너무 걱정하지 마세요. 여기서 목표는 코
드를 모두 이해하는 것이 아니라 두 가지 구현 방법을 비교하려는 것입니다. (코드 1-2에서 보이
는) 자바스크립트 예제가 어떻게 작동하는지 잘 알고 있다면 이론적인 수준에서 대부분의 Vue 코
드도 이해할 수 있을 것입니다.
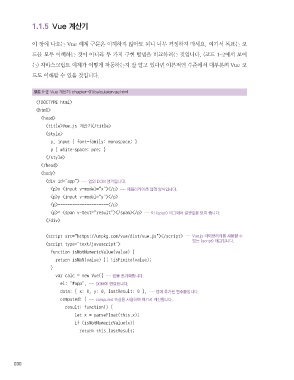
코드 1-2 Vue 계산기: chapter-01/calculatorvue.html
<!DOCTYPE html>
<html>
<head>
<title>Vue.js 계산기</title>
<style>
p, input { font-family: monospace; }
p { white-space: pre; }
</style>
</head>
<body>
<div id="app"> 앱의 DOM 앵커입니다.
<p>x <input v-model="x"></p> 애플리케이션 입력 양식입니다.
<p>y <input v-model="y"></p>
<p>---------------------</p>
<p>= <span v-text="result"></span></p> 이 <span> 태그에서 결괏값을 보여 줍니다.
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script> Vue.js 라이브러리를 사용할 수
있는 <script> 태그입니다.
<script type="text/javascript">
function isNotNumericValue(value) {
return isNaN(value) || !isFinite(value);
}
var calc = new Vue({ 앱을 초기화합니다.
el: '#app', DOM에 연결합니다.
data: { x: 0, y: 0, lastResult: 0 }, 앱에 추가된 변수들입니다.
computed: { computed 속성을 사용하여 여기서 계산됩니다.
result: function() {
let x = parseFloat(this.x);
if (isNotNumericValue(x))
return this.lastResult;
030
Vue.js 코딩 공작소(본문)최종.indd 30 2019-09-07 오후 8:43:25