Page 21 -
P. 21
두 애플리케이션의 가장 큰 차이점은 최종 계산을 업데이트하는 방법과 결과가 자동으로 페이
지에 나타나는 방법입니다. Vue 예제를 보면 단일 바인딩인 v-model이 페이지의 모든 업데이트
와 계산을 처리합니다. Vue({})를 통해 애플리케이션을 초기화하면 Vue는 자바스크립트 코드와
HTML 마크업을 검사한 후 애플리케이션이 동작할 수 있는 모든 데이터와 이벤트 바인딩을 생성
합니다.
1.1.7 Vue는 어떻게 MVVM과 반응성을 사용할까?
가끔 Vue를 진보적인 프레임워크라고 부릅니다. 이는 간단한 기능의 웹 페이지에 적용할 수도 있
고, 대규모 웹 애플리케이션의 기반으로 사용할 수도 있다는 것을 의미합니다.
프로젝트에 Vue를 어떻게 적용할지를 떠나서 모든 Vue 애플리케이션은 적어도 하나의 Vue 인
스턴스를 가지고 있습니다. 가장 간단한 애플리케이션은 뷰-모델의 저장된 데이터와 지정된 마크
업을 연결하는 바인딩을 제공하는 인스턴스를 하나 갖는 것일 수도 있습니다(그림 1-4 참고).
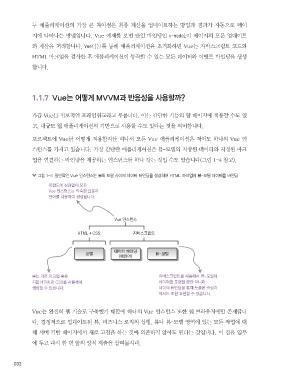
그림 1-4 일반적인 Vue 인스턴스는 뷰와 모델 사이에 데이터 바인딩을 생성하여 HTML 마크업에 뷰-모델 데이터를 바인딩
복잡도에 상관없이 모든
Vue 인스턴스는 익숙한 표준과
언어를 사용하여 생성됩니다.
Vue 인스턴스
HTML + CSS 자바스크립트
데이터 바인딩
모델 뷰-모델
(바인더)
뷰는 기존 마크업 혹은 자바스크립트를 사용해서 뷰-모델의
기본 HTML과 CSS를 사용해서 데이터를 포현할 뿐만 아니라
생성할 수 있습니다. 데이터 바인딩을 통해 노출된 속성과
메서드 또한 표현할 수 있습니다.
Vue는 완전히 웹 기술로 구축했기 때문에 하나의 Vue 인스턴스 또한 웹 브라우저에만 존재합니
다. 결정적으로 업데이트된 뷰, 비즈니스 로직의 실행, 뷰나 뷰-모델 영역에 있는 모든 작업에 대
해 서버 기반 페이지에서 새로 고침을 하는 것에 의존하지 않아도 된다는 것입니다. 이 점을 염두
에 두고 다시 한 번 앞의 양식 제출을 살펴봅시다.
032
Vue.js 코딩 공작소(본문)최종.indd 32 2019-09-07 오후 8:43:25