Page 14 -
P. 14
1.1.2 모델-뷰-뷰모델 패턴
자바스크립트 프레임워크가 비동기 방식의 프로그래밍을 지원하기 시작하면서 웹 애플리케이션 1
은 더 이상 완전한 웹 페이지를 요청할 필요가 없습니다. 그러면서 웹 사이트와 애플리케이션은
뷰를 일부분만 업데이트하며 더 빠르게 반응할 수도 있었지만, 이 과정에서 많은 작업이 중복되었 Vue.js 소개
습니다. 특히 프레젠테이션 로직과 비즈니스 로직이 중복되었습니다.
정제된 MVC 모습인 모델-뷰-뷰모델(MVVM) 패턴의 가장 큰 차이점은 뷰 모델 도입과 데이터 바
인딩(합쳐서 바인더(binder))에 있습니다. MVVM은 전체 설계를 넘나들며 수많은 코드 중복과 이
것이 기인한 쓸데없는 노력을 줄이면서, 빠른 상호 작용과 피드백을 갖춘 클라이언트 단 애플리케
이션을 개발할 수 있는 청사진을 제공합니다. 물론 유닛 테스트하기에도 훨씬 쉽습니다. 그래서
MVVM은 간단한 UI에는 오히려 많은 작업이 될 수 있기에 이 점을 항상 염두에 두어야 합니다.
웹 애플리케이션에서 MVVM 설계 방식은 개발자가 사용자 반응에 즉각 응답할 수 있는 소프트웨
어를 만들 수 있게 하며, 사용자에게는 하나의 일에서 다른 일로 자유롭게 움직일 수 있게 합니다.
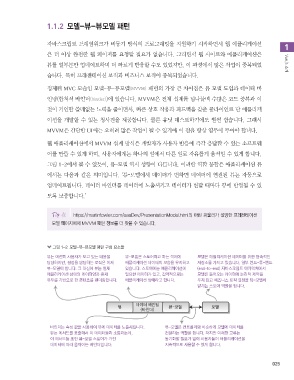
그림 1-2에서 볼 수 있듯이, 뷰-모델 역시 성향이 다릅니다. 이러한 역할 통합은 애플리케이션 뷰
에서는 다음과 같은 의미입니다. ‘뷰-모델에서 데이터가 변하면 데이터에 연결된 뷰는 자동으로
업데이트됩니다. 데이터 바인더를 데이터에 노출시키고 데이터가 변할 때마다 뷰에 반영될 수 있
도록 보증합니다.’
Tip https://martinfowler.com/eaaDev/PresentationModel.html의 마틴 파울러가 설명한 프레젠테이션
모델 페이지에서 MVVM 패턴 정보를 더 찾을 수 있습니다.
그림 1-2 모델-뷰-뷰모델 패턴 구성 요소들
࠭ח ৈ ࢎਊо ࠁҊ ח ղਊਸ ࠭ ݽ؛ झషযۄҊ ೞח ёী ݽ؛ গܻா࣌ ؘఠܳ ਤೠ ࣘੋ
ೞ݅ Ѿਸ ೞח ۽ ઁ গܻா࣌ ؘఠ ݽणਸ ਬೞҊ ࣗܳ оҊ णפ ੌࠗ ূ٘ ై ূ٘
࠭ ݽ؛ פ Ӓ नী ࠭ח അ णפ झషযীח গܻா࣌ী FOE UP FOE ߄झ݀ ইఃఫীࢲ
গܻா࣌ ࢚క ؘఠনҗ ઓ ਃೠ ؘఠо Ҋ ডਵ۽ח ݽ؛ ٜযয়ח ؘఠী ֤ܻ ઁডਸ
ਬޖܳ ӝ߈ਵ۽ ೠ బஎܳ ۪؊݂פ গܻா࣌ ࢚కۄҊ פ ف ঋҊ ࠺ૉפझ ۽ Ѿਸ ࠭ ݽ؛ী
ݐӝח झషয ೡਸ פ
ؘఠ ߄ੋ٬
࠭ ࠭ ݽ؛ ݽ؛
߄ੋ؊
߄ੋ؊ח ࣘࢿ чਸ ࢎਊೞৈ ࠭ী ؘఠܳ ֢दఈפ ࠭ ݽ؛ ஶ܀۞৬ ࠺तೞѱ ݽ؛ী ؘఠܳ
࠭ח ݫࢲ٘ܳ ഐ೧ࢲ ؘఠٜҗ ࣗాೞחؘ ׳ೞח ೡਸ פ ೞ݅ ۞ೠ Үܨח
ݫࢲٜ٘ ژೠ ࠭ ݽ؛ झషযо о زӝചೡ ਃо হয ࢎਊٜ গܻா࣌ਸ
ؘఠী ٮۄ ח ߄ੋ؊ੑפ ࣘਵ۽ ࢎਊೡ ࣻ ѱ פ
025
Vue.js 코딩 공작소(본문)최종.indd 25 2019-09-07 오후 8:43:24