Page 12 -
P. 12
1.1 거인의 어깨 위에서 V ue.js
1
Vue를 알아보고 첫 애플리케이션 코드를 작성하기 전에 소프트웨어 역사부터 조금 알아 둘 필요 Vue.js 소개
가 있습니다. 웹 애플리케이션이 과거에 겪은 문제와 도전, Vue가 가져온 이점을 알지 못하고는
Vue가 무엇을 하는지 이해하기가 어렵습니다.
1.1.1 모델-뷰-컨트롤러 패턴
유용성 증거로 클라이언트 단의 모델-뷰-컨트롤러(MVC) 패턴은 현대 웹 애플리케이션 개발 프레
임워크의 청사진을 제공합니다(이미 MVC를 알고 있다면 건너뛰어도 됩니다).
설명하기에 앞서 기존 MVC 디자인 패턴은 시대에 따라 많이 바뀌었다고 이야기하고 싶습니다.
클래식 MVC라고도 하는 이 패턴은 뷰, 컨트롤러, 모델이 서로 소통하는 방법에 개별적인 규칙이
있었습니다. 이해하기 쉽게 클라이언트 단 MVC 패턴의 간소화된 버전을 논의하겠습니다. 이 패
턴은 웹에서는 좀 더 현대적인 모습입니다.
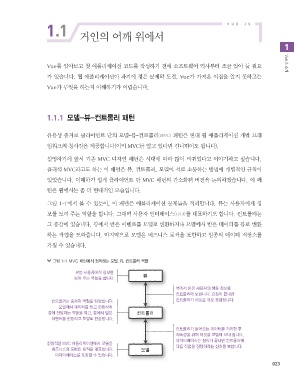
그림 1-1에서 볼 수 있듯이, 이 패턴은 애플리케이션 문제들을 격리합니다. 뷰는 사용자에게 정
보를 보여 주는 역할을 합니다. 그래픽 사용자 인터페이스(GUI)를 대표하기도 합니다. 컨트롤러는
그 중간에 있습니다. 뷰에서 받은 이벤트를 모델로 변환하거나 모델에서 받은 데이터를 뷰로 변환
하는 작업을 도와줍니다. 마지막으로 모델은 비즈니스 로직을 포함하고 일종의 데이터 저장소를
가질 수 있습니다.
그림 1-1 MVC 패턴에서 정의하는 모델, 뷰, 컨트롤러 역할
࠭ח ࢎਊীѱ ࠁܳ
ࠁৈ ח ೡਸ פ ࠭
࠭ীࢲ ߉ ࢎਊ ೯ز ࠁܳ
ஶ܀۞ী ࠁշפ ਃ աݶ
ஶ܀۞ח ೡਸ פ ஶ܀۞о ࢜۽ ࠭۽ פ
ݽ؛ীࢲ ؘఠܳ ߉Ҋ ߸ജೞৈ
࠭ী ׳ೞח ೡਸ ೞҊ ࠭ীࢲ ߉ ஶ܀۞
߮ܳ ߸ജೞҊ ݽ؛۽ ࣠פ
ஶ܀۞о ٜযয়ח ؘఠܳ ܻೠ റ
ࣘࢿਸ ਤ೧ Ѫਸ ݽ؛ী ࠁղ સפ
ؘఠ߬झח о աݶ ஶ܀۞ী
ഋੋ .7$ গܻா࣌ীࢲ ݽ؛
সਸ ೯ೞۄח नഐܳ ࠁշפ
࠺ૉפझ৬ بݫੋ ۽ਸ פ ݽ؛
ؘఠ߬झܳ ನೣೡ ࣻ णפ
023
Vue.js 코딩 공작소(본문)최종.indd 23 2019-09-07 오후 8:43:24