Page 17 -
P. 17
2 스크래치 화면 살펴보기
지금까지 스크립트 영역과 무대를 살펴보았습니다. 다음으로 툴바, 블록 팔레트, 스프라이
트 영역에서 각각 어떤 기능을 제공하는지 알아봅시다.
2.1 툴바 살펴보기
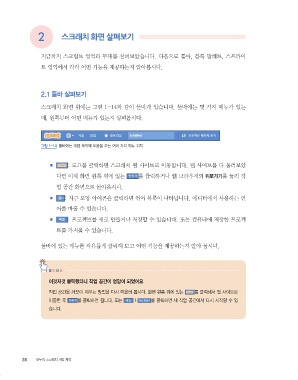
스크래치 화면 위에는 그림 1-14와 같이 툴바가 있습니다. 툴바에는 몇 가지 메뉴가 있는
데, 왼쪽부터 어떤 메뉴가 있는지 살펴봅시다.
그림 1-14 툴바에는 게임 제작에 도움을 주는 여러 가지 메뉴 위치
■ : 로고를 클릭하면 스크래치 웹 사이트로 이동합니다. 웹 사이트를 다 둘러보았
다면 이제 화면 왼쪽 위에 있는 를 클릭하거나 웹 브라우저의 뒤로가기를 눌러 작
업 공간 화면으로 돌아옵시다.
■ : 지구 모양 아이콘을 클릭하면 언어 목록이 나타납니다. 에디터에서 사용하는 언
어를 바꿀 수 있습니다.
■ : 프로젝트를 새로 만들거나 저장할 수 있습니다. 또는 컴퓨터에 저장한 프로젝
트를 가져올 수 있습니다.
툴바에 있는 메뉴를 자유롭게 클릭해 보고 어떤 기능을 제공하는지 알아 둡시다.
잠 깐 만 요
이것저것 클릭했더니 작업 공간이 엉망이 되었어요
작업 공간을 깨끗이 지우는 방법을 다시 떠올려 봅시다. 화면 왼쪽 위에 있는 를 클릭해서 웹 사이트로
이동한 후 를 클릭하면 됩니다. 또는 를 클릭하면 새 작업 공간에서 다시 시작할 수 있
습니다.
28 모두의 스크래치 게임 제작
스크래치_06.indd 28 2019-08-19 오전 9:54:17