Page 18 -
P. 18
디자인 시스템을 구축하기 위해서는 역할에 따라 크게 다음과 같은 세 가지 페이지를 구성합니다.
1 Design System(Setup): 기준색과 텍스트 스타일을 설정합니다.
2 Symbols: 컴포넌트를 만들기 위한 모든 심볼을 만들고 지정합니다.
3 Components: 심볼을 편집해서 디자인에 필요한 모듈을 미리 설정합니다.
기준색(Base Colors) 설정하기
먼저 디자인 시스템의 기준색을 정의합니다. 가장 먼저 기준 색상인 네 가지의 Primary, Black,
Grey, Light Grey를 설정합니다. ‘강조색Primary’을 설정하고 Black, Grey, Light Grey에는 검은색을
기준으로 그레이 계열의 색상을 지정합니다.
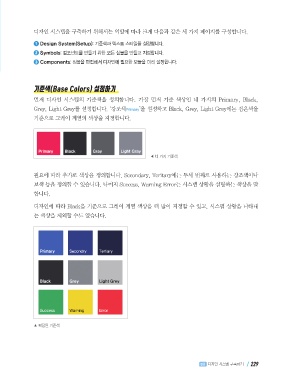
Primary Black Gray Light Gray
◀ 네 가지 기준색
필요에 따라 추가로 색상을 정의합니다. Secondary, Teritary에는 두세 번째로 사용하는 강조색이나
보색 등을 정의할 수 있습니다. 나머지 Success, Warning Error는 시스템 상황을 설명하는 색상을 말
합니다.
디자인에 따라 Black을 기준으로 그레이 계열 색상을 더 많이 지정할 수 있고, 시스템 상황을 나타내
는 색상을 제외할 수도 있습니다.
Primary Secondry Tertiary
Black Grey Light Grey
Success Warning Error
▲ 확장된 기준색
활용 디자인 시스템 구축하기 / 229
스케치 라스트.indb 229 2018-09-07 오후 2:26:52