Page 23 -
P. 23
브라우저에서 코드를 디버깅하는 경우에도 바로 REPL을 사용할 수 있습니다. 대부분의 브라
우저에서는 REPL 대신 콘솔(console)이라고 부릅니다. 최신 브라우저는 개발자 도구에 콘솔
을 포함합니다. 자바스크립트 코드를 입력하고 결과를 바로 확인해볼 수 있는 또 다른 공간이
며, 콘솔을 통해 특정 브라우저에서 어떤 기능을 내장 기능으로 구현해뒀는지도 확인할 수 있
습니다.
배열의 어떤 항목을 선택해도 결과는 같습니다.
왜 이렇게 작동할까요?
역시 유효 범위의 문제입니다. var로 할당한 변수는 함수 유효 범위를 따릅니
다(엄밀히 말하면 어휘적 유효 범위를 의미합니다). 즉, 함수 내에서 마지막으
로 할당한 값을 참조합니다.
앞 예제의 3행에서 추가한 새로운 함수는 코드를 호출한 시점의 i 값을 반환합
니다. i 값을 설정한 시점이 아닙니다. 결과적으로 반복할 때마다 새로 생성하
는 함수에 서로 다른 i 값이 전달됩니다.
다음 예제 코드의 전통적인 해결 방법은 너무 복잡해서 경험이 많은 자바스크
립트 개발자라도 혼란스러울 수 있습니다.
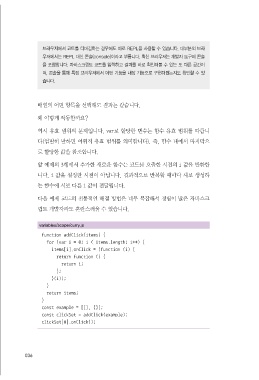
variables/scope/curry.js
function addClick(items) {
for (var i = 0; i < items.length; i++) {
items[i].onClick = (function (i) {
return function () {
return i;
};
}(i));
}
return items;
}
const example = [{}, {}];
const clickSet = addClick(example);
clickSet[0].onClick();
036
코딩의기술_자바_07.indd 36 2019-12-13 오전 10:27:03