Page 18 -
P. 18
물론 let이 블록 유효 범위를 따르는 유일한 변수 선언 방법은 아닙니다. const
도 블록 유효 범위를 따릅니다. 여기서는 count를 재할당하지 않기 때문에 let
대신에 const를 사용하면 더 간결합니다. 가격이 변경되는 경우도 있으므로 계
속해서 let을 사용할 수도 있겠지만, 아예 다른 이름을 쓰는 편이 더 확실하겠
지요. 최종 코드는 다음과 같습니다.
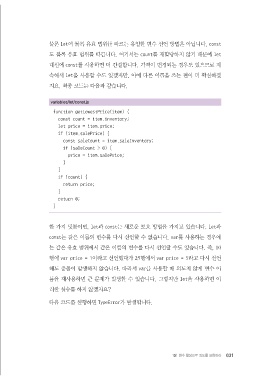
variables/let/const.js
function getLowestPrice(item) {
const count = item.inventory;
let price = item.price;
if (item.salePrice) {
const saleCount = item.saleInventory;
if (saleCount > 0) {
price = item.salePrice;
}
}
if (count) {
return price;
}
return 0;
}
한 가지 덧붙이면, let과 const는 새로운 보호 방법을 가지고 있습니다. let과
const는 같은 이름의 변수를 다시 선언할 수 없습니다. var를 사용하는 경우에
는 같은 유효 범위에서 같은 이름의 변수를 다시 선언할 수도 있습니다. 즉, 10
행에 var price = 1이라고 선언했다가 25행에서 var price = 5라고 다시 선언
해도 충돌이 발생하지 않습니다. 따라서 var를 사용할 때 의도치 않게 변수 이
름을 재사용하면 큰 문제가 발생할 수 있습니다. 그렇지만 let을 사용하면 이
러한 실수를 하지 않겠지요?
다음 코드를 실행하면 TypeError가 발생합니다.
1장 변수 할당으로 의도를 표현하라 031
코딩의기술_자바_07.indd 31 2019-12-13 오전 10:27:03