Page 17 -
P. 17
품 재고가 없기 때문에 count에 0이 할당된다는 점입니다. 10행의 다음 if 블
록으로 넘어가면 재고에 오류가 발생합니다. 할인 상품과 정상 상품 모두 재고
가 없는 것처럼 보입니다.
실제로는 정상 상품 재고가 있음에도 불구하고 할인 상품 재고를 확인하는 과
정에서 실수가 있어 잘못된 값을 반환하고 말았습니다.
이런 오류는 사소한 것으로 무시할 수도 있습니다. 그렇지만 서비스가 운영되
는 실제 환경에서 발생한다면 미묘하고 찾아내기 어려운 버그이기도 합니다.
다행히 let을 이용하면 이런 문제를 피할 수 있습니다. 사실 let으로 이 문제를
피하는 방법은 두 가지입니다.
let은 블록 유효 범위를 따르므로 블록 내부에 선언한 변수는 블록 외부에 존
재하지 않습니다.
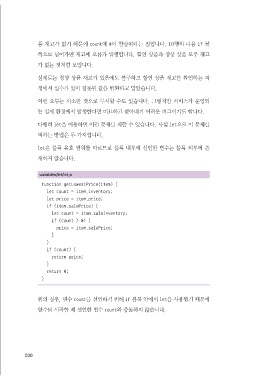
variables/let/let.js
function getLowestPrice(item) {
let count = item.inventory;
let price = item.price;
if (item.salePrice) {
let count = item.saleInventory;
if (count > 0) {
price = item.salePrice;
}
}
if (count) {
return price;
}
return 0;
}
위의 경우, 변수 count를 선언하기 위해 if 블록 안에서 let을 사용했기 때문에
함수를 시작할 때 선언한 변수 count와 충돌하지 않습니다.
030
코딩의기술_자바_07.indd 30 2019-12-13 오전 10:27:03