Page 28 -
P. 28
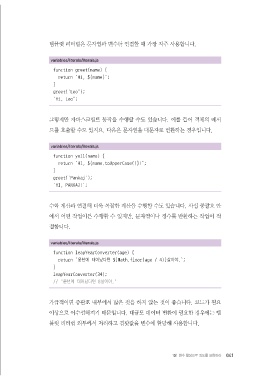
템플릿 리터럴은 문자열과 변수를 연결할 때 가장 자주 사용합니다.
variables/literals/literals.js
function greet(name) {
return `Hi, ${name}`;
}
greet('Leo');
'Hi, Leo';
그렇지만 자바스크립트 동작을 수행할 수도 있습니다. 예를 들어 객체의 메서
드를 호출할 수도 있지요. 다음은 문자열을 대문자로 변환하는 경우입니다.
variables/literals/literals.js
function yell(name) {
return `HI, ${name.toUpperCase()}!`;
}
greet('Pankaj');
'HI, PANKAJ!';
수학 계산과 연결해 더욱 복잡한 계산을 수행할 수도 있습니다. 사실 중괄호 안
에서 어떤 작업이든 수행할 수 있지만, 문자열이나 정수를 반환하는 작업이 적
절합니다.
variables/literals/literals.js
function leapYearConverter(age) {
return `윤년에 태어났다면 ${Math.floor(age / 4)}살이야.`;
}
leapYearConverter(34);
// "윤년에 태어났다면 8살이야."
가급적이면 중괄호 내부에서 많은 것을 하지 않는 것이 좋습니다. 코드가 필요
이상으로 어수선해지기 때문입니다. 대규모 데이터 변환이 필요한 경우에는 템
플릿 리터럴 외부에서 처리하고 결괏값을 변수에 할당해 사용합니다.
1장 변수 할당으로 의도를 표현하라 041
코딩의기술_자바_07.indd 41 2019-12-13 오전 10:27:04