Page 36 -
P. 36
index.js는 var.js와 func.js를 모두 참조합니다. 모듈 하나가 여러 개의 모듈을 사용할 수 있는
것이죠. 또한, var.js가 func.js와 index.js에 두 번 쓰이는 것처럼, 모듈 하나가 여러 개의 모듈에
사용될 수도 있습니다.
모듈로부터 값을 불러올 때 변수 이름을 다르게 지정할 수도 있습니다. func.js의 checkOddOrEven
3
이 checkNumber라는 이름으로 사용되고 있습니다.
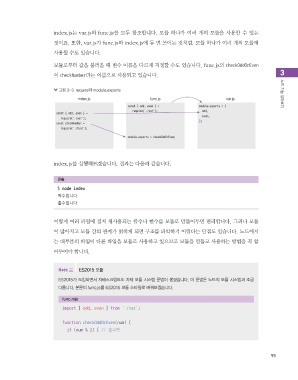
그림 3-3 require와 module.exports
index.js func.js var.js 노드 기능 알아보기
const { odd, even } = module.exports = {
require('./var'); odd,
const { odd, even } =
require('./var'); even,
const checkNumber = };
require('./func');
module.exports = checkOddOrEven;
index.js를 실행해보겠습니다. 결과는 다음과 같습니다.
콘솔
$ node index
짝수입니다
홀수입니다
이렇게 여러 파일에 걸쳐 재사용되는 함수나 변수를 모듈로 만들어두면 편리합니다. 그러나 모듈
이 많아지고 모듈 간의 관계가 얽히게 되면 구조를 파악하기 어렵다는 단점도 있습니다. 노드에서
는 대부분의 파일이 다른 파일을 모듈로 사용하고 있으므로 모듈을 만들고 사용하는 방법을 꼭 알
아두어야 합니다.
Note ES2015 모듈
ES2015가 도입되면서 자바스크립트도 자체 모듈 시스템 문법이 생겼습니다. 이 문법은 노드의 모듈 시스템과 조금
다릅니다. 본문의 func.js를 ES2015 모듈 스타일로 바꿔보겠습니다.
func.mjs
import { odd, even } from './var';
function checkOddOrEven(num) {
if (num % 2) { // 홀수면
95
node_06.indd 95 2020-07-14 오전 11:02:03