Page 34 -
P. 34
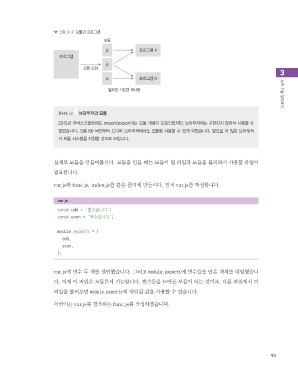
그림 3-2 모듈과 프로그램
모듈
js 프로그램 A
프로그램
js
모듈 도입
3
js 프로그램 B
필요한 기능만 재사용 노드 기능 알아보기
Note 브라우저의 모듈
2015년 자바스크립트에도 import/export라는 모듈 개념이 도입되었지만, 브라우저에는 구현되지 않아서 사용할 수
없었습니다. 크롬 60 버전부터 드디어 브라우저에서도 모듈을 사용할 수 있게 되었습니다. 앞으로 더 많은 브라우저
가 모듈 시스템을 지원할 것으로 보입니다.
실제로 모듈을 만들어봅시다. 모듈을 만들 때는 모듈이 될 파일과 모듈을 불러와서 사용할 파일이
필요합니다.
var.js와 func.js, index.js를 같은 폴더에 만듭시다. 먼저 var.js를 작성합니다.
var.js
const odd = '홀수입니다';
const even = '짝수입니다';
module.exports = {
odd,
even,
};
var.js에 변수 두 개를 선언했습니다. 그리고 module.exports에 변수들을 담은 객체를 대입했습니
다. 이제 이 파일은 모듈로서 기능합니다. 변수들을 모아둔 모듈이 되는 것이죠. 다른 파일에서 이
파일을 불러오면 module.exports에 대입된 값을 사용할 수 있습니다.
이번에는 var.js를 참조하는 func.js를 작성하겠습니다.
93
node_06.indd 93 2020-07-14 오전 11:02:03