Page 11 -
P. 11
디자인 작업 시 포인트 Web
컬러 편
• 상품 구매에 방해되는 바탕색과 요소 제거
• 쇼핑에 충분한 정보를 제공하는 안정된 레이
아웃 구조 선정
• 그래픽 요소에 디자인 포인트 부여
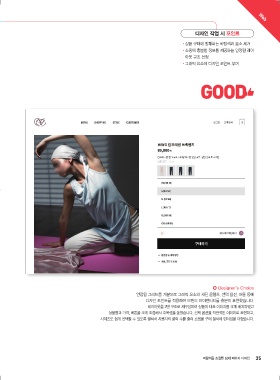
Designer’sChoice
안정된 그리드를 기본으로 그래픽 요소와 사진 콘텐츠, 선택 옵션, 버튼 등에
디자인 포인트를 적용하여 브랜드 아이덴티티를 충분히 표현했습니다.
레이아웃을 2단 구조로 재구성하여 상품의 대표 이미지를 크게 배치하였고
상품명과 가격, 버튼을 크게 조정해서 주목성을 높였습니다. 선택 옵션을 직관적인 이미지로 표현하고,
사이즈도 쉽게 선택할 수 있도록 펼쳐서 사용자의 클릭 수를 줄여 쇼핑몰 구매 절차에 편리성을 더했습니다.
바탕색을조절한상세페이지디자인 35
웹앱라스트.indb 35 2019-07-24 오전 9:27:14