Page 22 -
P. 22
1.2 리액트 특징 R E A C T 1
리액트 시작
1.2.1 Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것입니다.
1.2.1.1 DOM이란?
Virtual DOM을 알아보기 전에, 먼저 DOM이 무엇인지부터 제대로 짚고 넘어갑시다. DOM은
Document Object Model의 약어입니다. 즉, 객체로 문서 구조를 표현하는 방법으로 XML이나
HTML로 작성합니다.
웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용하지요. DOM은 트리 형태
라서 특정 node를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있습니다.
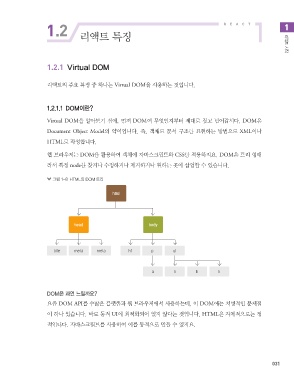
그림 1-8 HTML의 DOM 트리
html
head body
title meta meta h1 p ul
a li li li
DOM은 과연 느릴까요?
요즘 DOM API를 수많은 플랫폼과 웹 브라우저에서 사용하는데, 이 DOM에는 치명적인 문제점
이 하나 있습니다. 바로 동적 UI에 최적화되어 있지 않다는 것입니다. HTML은 자체적으로는 정
적입니다. 자바스크립트를 사용하여 이를 동적으로 만들 수 있지요.
031
리액트를 다루는 기술(본문출력용)0720.indb 31 2018-07-20 오전 11:25:19