Page 18 -
P. 18
이 프레임워크들은 MVC(Model-View-Controller) 아키텍처, MVVM(Model-View-View Model) 아키텍 1
처, AngularJS는 MVW(Model-View-Whatever) 아키텍처로 애플리케이션을 구조화하죠.
MVC, MVVM, MVW 등 여러 구조의 공통점은 모델(Model)과 뷰(View)가 있다는 것인데요. 모델 리액트 시작
은 애플리케이션에서 사용하는 데이터를 관리하는 영역이고, 뷰는 유저에게 보이는 부분입니다.
프로그램이 유저에게서 어떤 작업(예: 버튼 클릭, 텍스트 입력 등)을 받으면 컨트롤러는 모델 데이
터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영합니다.
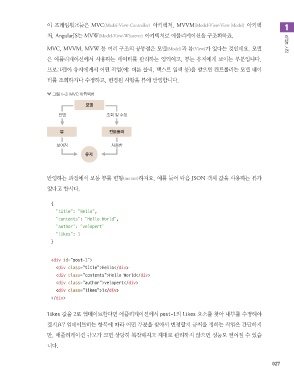
그림 1-3 MVC 아키텍처
모델
반영 조회 및 수정
뷰 컨트롤러
보여짐 사용함
유저
반영하는 과정에서 보통 뷰를 변형(mutate)하지요. 예를 들어 다음 JSON 객체 값을 사용하는 뷰가
있다고 합시다.
{
“title”: “Hello”,
“contents”: “Hello World”,
“author”: “velopert”
“likes”: 1
}
<div id=”post-1”>
<div class=”title”>Hello</div>
<div class=”contents”>Hello World</div>
<div class=”author”>velopert</div>
<div class=”likes”>1</div>
</div>
likes 값을 2로 업데이트한다면 애플리케이션에서 post-1의 likes 요소를 찾아 내부를 수정해야
겠지요? 업데이트하는 항목에 따라 어떤 부분을 찾아서 변경할지 규칙을 정하는 작업은 간단하지
만, 애플리케이션 규모가 크면 상당히 복잡해지고 제대로 관리하지 않으면 성능도 떨어질 수 있습
니다.
027
리액트를 다루는 기술(본문출력용)0720.indb 27 2018-07-20 오전 11:25:19