Page 14 -
P. 14
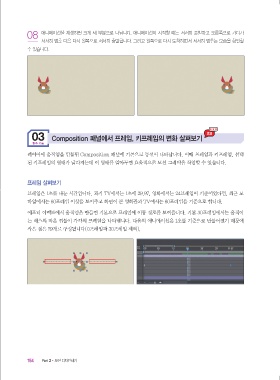
08 애니메이션을 재생하면 크게 세 부분으로 나뉩니다. 애니메이션이 시작할 때는 서서히 출발하고 오른쪽으로 가다가
서서히 멈춘 다음 다시 왼쪽으로 서서히 출발합니다. 그리고 왼쪽으로 다시 도착하면서 서서히 멈추는 모습을 확인할
수 있습니다.
★★★
03 Composition 패널에서 프레임, 키프레임의 변화 살펴보기 중요
필수 기능
레이어에 움직임을 만들면 Composition 패널에 기본으로 동선이 나타납니다. 이때 프레임과 키프레임, 선택
된 키프레임의 형태가 달라지는데 이 형태를 알아두면 효율적으로 모션 그래픽을 작업할 수 있습니다.
프레임 살펴보기
프레임은 1초를 나눈 시간입니다. 과거 TV에서는 1초에 29.97, 영화에서는 24프레임이 기준이었다면, 최근 모
바일에서는 60프레임 이상을 보여주고 화면이 큰 영화관과 TV에서는 60프레임을 기준으로 합니다.
애프터 이펙트에서 움직임을 만들면 기본으로 프레임에 이동 경로를 보여줍니다. 기본 30프레임에서는 움직이
는 패스의 작은 점들이 각각의 프레임을 나타냅니다. 다음의 애니메이션은 1초를 기준으로 만들어졌기 때문에
작은 점은 29개로 구성됩니다(0프레임과 30프레임 제외).
154 Part 2•모션 디자인하기
2021-03-04 오후 1:43:50
4차 애펙.indb 154 2021-03-04 오후 1:43:50
4차 애펙.indb 154