Page 23 -
P. 23
4.2
뷰 애플리케이션의 기본 구조 설정하기
실습을 위해 뷰 애플리케이션을 새로 생성하겠습니다. 앞에서 이미 설명한 내용이지만 첫 단계
인 프로젝트 생성 과정부터 작성하겠습니다. 복습한다는 마음으로 잘 따라와 주세요.
4.2.1 프로젝트 생성
실습용 프로젝트를 생성하겠습니다. 뷰 프로젝트는 NPM을 사용해 생성합니다.
1 VSCode에서 실습 폴더를 지정한 뒤, 터미널을 열고 다음 명령어를 입력하세요. 여기서는
실습 폴더를 패키지 이름과 동일한 calculator로 지정합니다.
터미널
npm create vue@latest
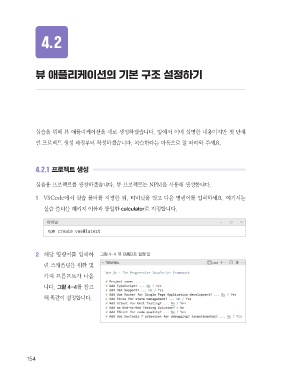
2 해당 명령어를 입력하 그림 4-4 뷰 프롬프트 설정 값
면 스캐폴딩을 위한 몇
가지 프롬프트가 나옵
니다. 그림 4-4를 참고
해 똑같이 설정합니다.
154