Page 18 -
P. 18
웹 1.0 시대에는 새로운 프로그래밍 언어도 많이 개발됐습니다. 대표적으로 CSS(Cascading
Style Sheets), 루비(Ruby), PHP, 자바스크립트(JavaScript) 등을 꼽을 수 있습니다.
웹 1.0 시대에 여기저기서 수요가 많았던 직업은 웹 디자이너입니다. 주로 콘텐츠 제공자가
주는 정보를 읽기만 했기 때문에 웹 페이지를 차별화하기 위해 아름답게 꾸밀 수 있는 인력
이 필요했습니다. 반대로 읽기만 하는 간단한 웹 페이지를 만드는 기술의 난도는 매우 낮아
서 웹 페이지를 제작하는 전문 인력이 필요하다고 생각하지 않았습니다. 이 시대에 중요한
것은 ‘사람들이 볼 콘텐츠 만들기’와 ‘웹 페이지 아름답게 꾸미기’였습니다.
웹 2.0
2004년부터 현재까지를 말합니다. 이 시대의 웹을 가장 잘 나타내는 키워드는 ‘상호작용
(interactive)’입니다. 사용자는 웹에서 일방적으로 제공하는 정보를 읽기만 하는 것이 아니
라 직접 작성하고 수정할 수 있게 됐습니다. 싸이월드(Cyworld), 페이스북(Facebook), 트
위터(Twitter), 인스타그램(Instagram) 등이 이때 등장한 대표적인 웹 사이트입니다. 웹 2.0
시대에는 웹 페이지에서 제공하는 정보를 단순히 읽기만 하는 방식이 비주류로 취급됐습
니다.
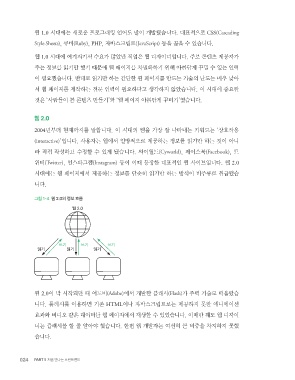
그림 1-4 웹 2.0의 정보 흐름
웹 2.0
쓰기 쓰기 쓰기
읽기 읽기 읽기
웹 2.0이 막 시작되던 때 어도비(Adobe)에서 개발한 플래시(Flash)가 주력 기술로 떠올랐습
니다. 플래시를 이용하면 기존 HTML이나 자바스크립트로는 제공하지 못한 애니메이션
효과와 비디오 같은 데이터를 웹 페이지에서 재생할 수 있었습니다. 이때만 해도 웹 디자이
너는 플래시를 할 줄 알아야 했습니다. 한편 웹 개발자는 여전히 큰 비중을 차지하지 못했
습니다.
024 PART 1 처음 만나는 프런트엔드
아는 만큼 보이는 프런트엔드 개발 내지.indd 24 2023. 9. 12. 오후 2:18