Page 25 -
P. 25
➏
➊ ➋
➌ ➍
➎
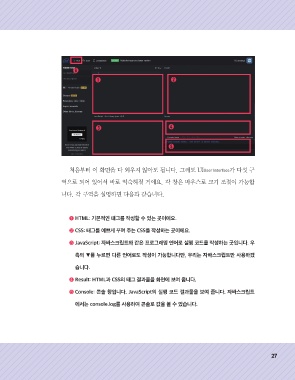
처음부터 이 화면을 다 외우지 않아도 됩니다. 그래도 UIUser Interface가 다섯 구
역으로 되어 있어서 바로 익숙해질 거에요. 각 창은 마우스로 크기 조절이 가능합
니다. 각 구역을 설명하면 다음과 같습니다.
❶ HTML: 기본적인 태그를 작성할 수 있는 곳이에요.
❷ CSS: 태그를 예쁘게 꾸며 주는 CSS를 작성하는 곳이에요.
❸ JavaScript: 자바스크립트와 같은 프로그래밍 언어로 실행 코드를 작성하는 곳입니다. 우
측의 ▼를 누르면 다른 언어로도 작성이 가능합니다만, 우리는 자바스크립트만 사용하겠
습니다.
❹ Result: HTML과 CSS의 태그 결과물을 화면에 보여 줍니다.
❺ Console: 콘솔 창입니다. JavaScript의 실행 코드 결과물을 보여 줍니다. 자바스크립트
에서는 console.log를 사용하여 콘솔로 값을 볼 수 있습니다.
27