Page 18 -
P. 18
● 백그라운드: setTimeout 같은 타이머나 이벤트 리스너들이 대기하는 곳입니다. 자바스크립
트가 아닌 다른 언어로 작성된 프로그램이라고 봐도 됩니다. 여러 작업이 동시에 실행될 수
있습니다.
● 태스크 큐: 이벤트 발생 후, 백그라운드에서는 태스크 큐로 타이머나 이벤트 리스너의 콜백
함수를 보냅니다. 정해진 순서대로 콜백들이 줄을 서 있으므로 콜백 큐라고도 부릅니다. 콜
백들은 보통 완료된 순서대로 줄을 서 있지만 특정한 경우에는 순서가 바뀌기도 합니다.
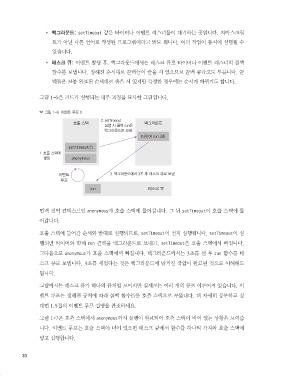
그림 1-6은 코드가 실행되는 내부 과정을 묘사한 그림입니다.
그림 1-6 이벤트 루프 1
2. setTimeout
호출 스택 백그라운드
실행 시 콜백 run은
백그라운드로 보냄
타이머 run 3초
setTimeout()
1. 호출 스택에
쌓임 anonymous
이벤트 3. 백그라운드에서 3초 후 태스크 큐로 보냄
루프
run 태스크 큐
먼저 전역 컨텍스트인 anonymous가 호출 스택에 들어갑니다. 그 뒤 setTimeout이 호출 스택에 들
어갑니다.
호출 스택에 들어간 순서와 반대로 실행되므로, setTimeout이 먼저 실행됩니다. setTimeout이 실
행되면 타이머와 함께 run 콜백을 백그라운드로 보내고, setTimeout은 호출 스택에서 빠집니다.
그다음으로 anonymous가 호출 스택에서 빠집니다. 백그라운드에서는 3초를 센 후 run 함수를 태
스크 큐로 보냅니다. 3초를 세었다는 것은 백그라운드에 맡겨진 작업이 완료된 것으로 이해해도
됩니다.
그림에서는 태스크 큐가 하나의 큐처럼 보이지만 실제로는 여러 개의 큐로 이루어져 있습니다. 이
벤트 루프는 정해진 규칙에 따라 콜백 함수들을 호출 스택으로 부릅니다. 더 자세히 공부하고 싶
다면 1.5절의 이벤트 루프 설명을 참조하세요.
그림 1-7은 호출 스택에서 anonymous까지 실행이 완료되어 호출 스택이 비어 있는 상황을 보여줍
니다. 이벤트 루프는 호출 스택이 비어 있으면 태스크 큐에서 함수를 하나씩 가져와 호출 스택에
넣고 실행합니다.
30
node_06.indd 30 2020-07-14 오전 11:01:52