Page 28 -
P. 28
20.1 서버 사이드 렌더링의 이해 R E A C T
서버 사이드 렌더링은 UI를 서버에서 렌더링하는 것을 의미합니다. 앞에서 만든 리액트 프로젝트
는 기본적으로 클라이언트 사이드 렌더링을 하고 있습니다. 클라이언트 사이드 렌더링은 UI 렌더
링을 브라우저에서 모두 처리하는 것이죠. 즉, 자바스크립트를 실행해야 우리가 만든 화면이 사용
자에게 보입니다.
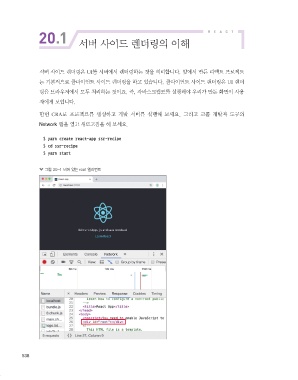
한번 CRA로 프로젝트를 생성하고 개발 서버를 실행해 보세요. 그리고 크롬 개발자 도구의
Network 탭을 열고 새로고침을 해 보세요.
$ yarn create react-app ssr-recipe
$ cd ssr-recipe
$ yarn start
그림 20-1 비어 있는 root 엘리먼트
538
리액트를 다루는 기술_개정판(본문)최종출력용.indb 538 2019-08-20 오전 11:03:32