Page 22 -
P. 22
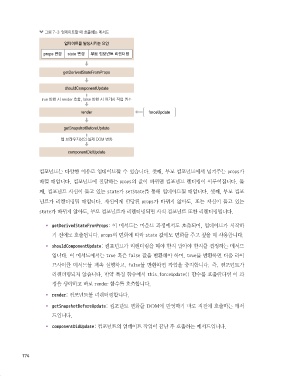
그림 7-3 업데이트할 때 호출하는 메서드
업데이트를 발생시키는 요인
props 변경 state 변경 부모 컴포넌트 리렌더링
getDerivedStateFromProps
shouldComponentUpdate
true 반환 시 render 호출, false 반환 시 여기서 작업 취소
render forceUpdate
getSnapshotBeforeUpdate
웹 브라우저상의 실제 DOM 변화
componentDidUpdate
컴포넌트는 다양한 이유로 업데이트될 수 있습니다. 첫째, 부모 컴포넌트에서 넘겨주는 props가
바뀔 때입니다. 컴포넌트에 전달하는 props의 값이 바뀌면 컴포넌트 렌더링이 이루어집니다. 둘
째, 컴포넌트 자신이 들고 있는 state가 setState를 통해 업데이트될 때입니다. 셋째, 부모 컴포
넌트가 리렌더링될 때입니다. 자신에게 할당된 props가 바뀌지 않아도, 또는 자신이 들고 있는
state가 바뀌지 않아도, 부모 컴포넌트가 리렌더링되면 자식 컴포넌트 또한 리렌더링됩니다.
● getDerivedStateFromProps: 이 메서드는 마운트 과정에서도 호출되며, 업데이트가 시작하
기 전에도 호출됩니다. props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용합니다.
● shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드
입니다. 이 메서드에서는 true 혹은 false 값을 반환해야 하며, true를 반환하면 다음 라이
프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지합니다. 즉, 컴포넌트가
리렌더링되지 않습니다. 만약 특정 함수에서 this.forceUpdate() 함수를 호출한다면 이 과
정을 생략하고 바로 render 함수를 호출합니다.
● render: 컴포넌트를 리렌더링합니다.
● getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서
드입니다.
● componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드입니다.
174
리액트를 다루는 기술_개정판(본문)최종출력용.indb 174 2019-08-20 오전 11:03:03