Page 22 -
P. 22
Note HTTP 상태 코드
res.writeHead에 첫 번째 인자로 성공을 알리는 상태 코드인 200을 넣어주었는데, 브라우저는 서버에서 보내주는
상태 코드를 보고 요청이 성공했는지 실패했는지를 판단합니다. 대표적인 상태 코드들을 알아보겠습니다.
4
• 2XX: 성공을 알리는 상태 코드입니다. 대표적으로 200(성공), 201(작성됨)이 많이 사용됩니다.
• 3XX: 리다이렉션(다른 페이지로 이동)을 알리는 상태 코드입니다. 어떤 주소를 입력했는데 다른 주소의 페이지로
넘어갈 때 이 코드가 사용됩니다. 대표적으로 301(영구 이동), 302(임시 이동)가 있습니다.
• 4XX: 요청 오류를 나타냅니다. 요청 자체에 오류가 있을 때 표시됩니다. 대표적으로 401(권한 없음), 403(금지됨), http 모듈로 웹 서버 만들기
404(찾을 수 없음)가 있습니다.
• 5XX: 서버 오류를 나타냅니다. 요청은 제대로 왔지만 서버에 오류가 생겼을 때 발생합니다. 이 오류가 뜨지 않게
주의해서 프로그래밍해야 합니다. 이 오류를 클라이언트로 res.writeHead로 직접 보내는 경우는 없고, 예기치
못한 에러 발생 시 서버가 알아서 5XX대 코드를 보냅니다. 500(내부 서버 오류), 502(불량 게이트웨이), 503(서
비스를 사용할 수 없음)이 자주 사용됩니다.
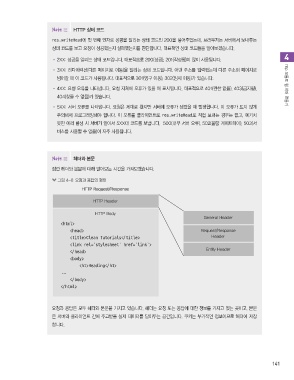
Note 헤더와 본문
잠깐 헤더와 본문에 대해 알아보는 시간을 가져보겠습니다.
그림 4-8 요청과 응답의 형태
HTTP Request/Response
HTTP Header
HTTP Body
General Header
<html>
<head> Request/Response
<title>Clean Tutorials|/title> Header
<link rel='stylesheet' href='link'>
Entity Header
|/head>
<body>
<h1>Heading|/h1>
||.
|/body>
|/html>
요청과 응답은 모두 헤더와 본문을 가지고 있습니다. 헤더는 요청 또는 응답에 대한 정보를 가지고 있는 곳이고, 본문
은 서버와 클라이언트 간에 주고받을 실제 데이터를 담아두는 공간입니다. 쿠키는 부가적인 정보이므로 헤더에 저장
합니다.
141
node_06.indd 141 2018-07-20 오전 10:26:43