Page 25 -
P. 25
다시 정리하면 같은 컴포넌트에 다른 속성 값을 입력하면 컴포넌트가 렌더링한 엘리먼트의 모습
을 다르게 할 수 있다는 것이다. 속성은 render() 메서드를 통해 렌더링할 수 있고, 컴포넌트 클
래스의 코드에서 사용할 수 있으며, HTML 속성으로도 사용할 수 있다.
컴포넌트의 속성을 이해하기 위해서 HelloWorld 컴포넌트에 속성을 약간 변경해보자. 목표는
HelloWorld 컴포넌트를 재사용해서 각 인스턴스가 서로 다른 텍스트와 HTML 속성을 갖도록
하는 것이다. HelloWorld 제목인 <h1> 태그에 다음처럼 세 가지 속성을 추가할 것이다(그림 2-7
참조).
● id: HTML 표준 속성 id와 일치하고, React가 자동으로 렌더링한다.
● frameworkName: <h1>의 표준 속성이 아니지만, 제목 텍스트로 표시할 때 사용하는 값이다.
● title: HTML 표준 속성인 title과 일치하고, React가 자동으로 렌더링한다.
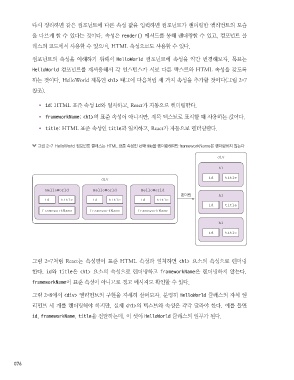
그림 2-7 HelloWorld 컴포넌트 클래스는 HTML 표준 속성인 id와 title을 렌더링하지만 frameworkName은 렌더링하지 않는다
div
h1
id title
div
HelloWorld HelloWorld HelloWorld
۪؊݂ h1
id title id title id title
id title
frameworkName frameworkName frameworkName
h1
id title
그림 2-7처럼 React는 속성명이 표준 HTML 속성과 일치하면 <h1> 요소의 속성으로 렌더링
한다. id와 title은 <h1> 요소의 속성으로 렌더링하고 frameworkName은 렌더링하지 않는다.
frameworkName이 표준 속성이 아니므로 경고 메시지도 확인할 수 있다.
그림 2-8에서 <div> 엘리먼트의 구현을 자세히 살펴보자. 분명히 HelloWorld 클래스의 자식 엘
리먼트 세 개를 렌더링해야 하지만, 실제 <h1>의 텍스트와 속성은 각각 달라야 한다. 예를 들면
id, frameworkName, title을 전달하는데, 이 셋이 HelloWorld 클래스의 일부가 된다.
076
리액트 교과서(본문)최종.indd 76 2018-05-09 오전 12:32:55