Page 24 -
P. 24
1
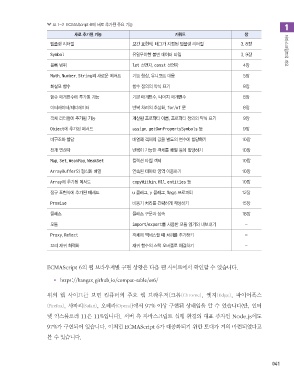
표 1-2 ECMAScript 6에 새로 추가된 주요 기능
새로 추가된 기능 키워드 장
템플릿 리터럴 보간 표현식, 태그가 지정된 템플릿 리터럴 3, 8장
Symbol 유일무이한 불변 데이터 타입 3, 9장 자바스크립트의 개요
블록 범위 let 선언자, const 선언자 4장
Math, Number, String의 새로운 메서드 기능 향상, 유니코드 대응 5장
화살표 함수 함수 정의의 약식 표기 8장
함수 매개변수에 추가된 기능 기본 매개변수, 나머지 매개변수 8장
이터레이터/제너레이터 반복 처리의 추상화, for/of 문 8장
객체 리터럴에 추가된 기능 계산된 프로퍼티 이름, 프로퍼티 정의의 약식 표기 9장
Object에 추가된 메서드 assign, getOwnPropertySymbols 등 9장
비구조화 할당 배열과 객체의 값을 별도의 변수에 할당하기 10장
전개 연산자 반복이 가능한 객체를 배열 등에 할당하기 10장
Map, Set, WeakMap, WeakSet 컬렉션 타입 객체 10장
ArrayBuffer와 형식화 배열 연속된 데이터 영역 이용하기 10장
Array에 추가된 메서드 copyWithin, fill, entities 등 10장
정규 표현식에 추가된 메서드 u 플래그, y 플래그, flags 프로퍼티 12장
Promise 비동기 처리를 간략하게 작성하기 15장
클래스 클래스 구문과 상속 18장
모듈 import/export를 사용한 모듈 읽기와 내보내기 -
Proxy, Reflect 객체에 액세스할 때 처리를 추가하기 -
꼬리 재귀 최적화 재귀 함수의 스택 오버플로 해결하기 -
ECMAScript 6의 웹 브라우저별 구현 상황은 다음 웹 사이트에서 확인할 수 있습니다.
● https://kangax.github.io/compat-table/es6/
위의 웹 사이트를 보면 컴퓨터의 주요 웹 브라우저(크롬(Chrome), 엣지(Edge), 파이어폭스
(Firefox), 사파리(Safari), 오페라(Opera))에서 97% 이상 구현된 상태임을 알 수 있습니다(단, 인터
넷 익스플로러 11은 11%입니다). 서버 측 자바스크립트 실행 환경의 대표 주자인 Node.js에도
97%가 구현되어 있습니다. 이처럼 ECMAScript 6가 대중화되기 위한 토대가 거의 마련되었다고
볼 수 있습니다.
041
자바.indb 41 2018-03-19 오전 9:35:31