Page 25 -
P. 25
<p><button name="signUp">가입</button>
<button name="cancel">취소</button></p>
</div>
</template>
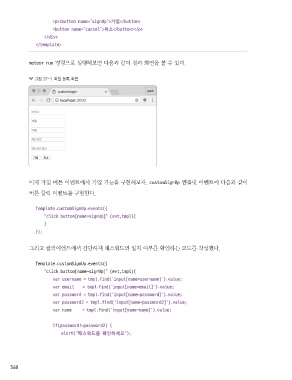
meteor run 명령으로 실행해보면 다음과 같이 결과 화면을 볼 수 있다.
그림 37-1 회원 등록 화면
이제 가입 버튼 이벤트에서 가입 기능을 구현해보자. customSignUp 템플릿 이벤트에 다음과 같이
버튼 클릭 이벤트를 구현한다.
Template.customSignUp.events({
"click button[name=signUp]" (evt,tmpl){
}
});
그리고 클라이언트에서 간단하게 패스워드의 일치 여부를 확인하는 코드를 작성했다.
Template.customSignUp.events({
"click button[name=signUp]" (evt,tmpl){
var username = tmpl.find('input[name=username]').value;
var email = tmpl.find('input[name=email]').value;
var password = tmpl.find('input[name=password]').value;
var password2 = tmpl.find('input[name=password2]').value;
var name = tmpl.find('input[name=name]').value;
if(password!=password2) {
alert("패스워드를 확인하세요");
548