Page 20 -
P. 20
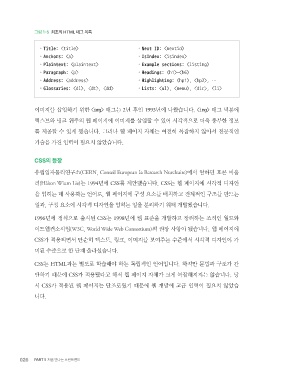
그림 1-5 최초의 HTML 태그 목록
·Title: <title> ·Next ID: <nextid>
·Anchors: <a> ·IsIndex: <isindex>
·Plaintext: <plaintext> ·Example sections: <listing>
·Paragraph: <p> ·Headings: <h1>~<h6>
·Address: <address> ·Highlighting: <hp1>, <hp2>, …
·Glossaries: <dl>, <dt>, <dd> ·Lists: <ul>, <menu>, <dir>, <li>
이미지를 삽입하기 위한 <img> 태그는 2년 후인 1993년에 나왔습니다. <img> 태그 덕분에
텍스트와 링크 위주의 웹 페이지에 이미지를 삽입할 수 있어 시각적으로 더욱 풍부한 정보
를 제공할 수 있게 됐습니다. 그러나 웹 페이지 자체는 여전히 복잡하지 않아서 전문적인
기술을 가진 인력이 필요치 않았습니다.
CSS의 등장
유럽입자물리연구소(CERN, Conseil European Ia Research Nurcleaire)에서 일하던 호콘 비움
리(Håkon Wium Lie)는 1994년에 CSS를 제안했습니다. CSS는 웹 페이지에 시각적 디자인
을 입히는 데 사용하는 언어로, 웹 페이지에 구성 요소를 배치하고 전체적인 구조를 만드는
일과, 구성 요소에 시각적 디자인을 입히는 일을 분리하기 위해 개발됐습니다.
1996년에 정식으로 출시된 CSS는 1998년에 웹 표준을 개발하고 장려하는 조직인 월드와
이드웹컨소시엄(W3C, World Wide Web Consortium)의 권장 사항이 됐습니다. 웹 페이지에
CSS가 적용되면서 단순히 텍스트, 링크, 이미지를 보여주는 수준에서 시각적 디자인이 가
미된 수준으로 한 단계 올라섰습니다.
CSS는 HTML과는 별도로 학습해야 하는 독립적인 언어입니다. 하지만 문법과 구조가 간
단하기 때문에 CSS가 적용됐다고 해서 웹 페이지 자체가 크게 복잡해지지는 않습니다. 당
시 CSS가 적용된 웹 페이지는 단조로웠기 때문에 웹 개발에 고급 인력이 필요치 않았습
니다.
026 PART 1 처음 만나는 프런트엔드
아는 만큼 보이는 프런트엔드 개발 내지.indd 26 2023. 9. 12. 오후 2:18