Page 21 -
P. 21
마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트(mount)라고 합니다. 이때 호출하는 메
서드는 다음과 같습니다.
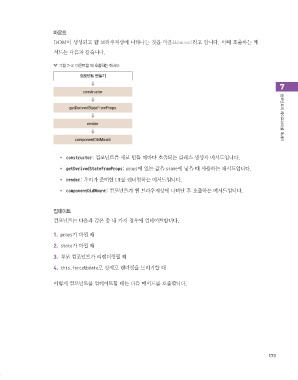
그림 7-2 마운트할 때 호출하는 메서드
컴포넌트 만들기
7
constructor
getDerivedStateFromProps
render 컴포넌트의 라이프사이클 메서드
componentDidMount
● constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드입니다.
● getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드입니다.
● render: 우리가 준비한 UI를 렌더링하는 메서드입니다.
● componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드입니다.
업데이트
컴포넌트는 다음과 같은 총 네 가지 경우에 업데이트합니다.
1. props가 바뀔 때
2. state가 바뀔 때
3. 부모 컴포넌트가 리렌더링될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때
이렇게 컴포넌트를 업데이트할 때는 다음 메서드를 호출합니다.
173
리액트를 다루는 기술_개정판(본문)최종출력용.indb 173 2019-08-20 오전 11:03:03