Page 24 -
P. 24
다채로운 색상의 인덱스 디자인
컬러 편
16 네거티브 기법은 중요한 콘텐츠를 강조하는 역할뿐만 아니라 자칫 단조로워질 수 있는 디자인에 다양성을
만들어 주목하게 합니다.
PC·Mobile / 인덱스 / 웨딩
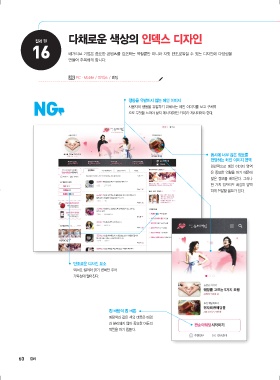
NG 행동을 유발하지 않는 메인 이미지
사용자의 행동을 유발하기 위해서는 메인 이미지를 보고 구체적
으로 무엇을 느껴야 할지 메시지(메인 카피)가 제시되어야 한다.
동시에 너무 많은 정보를
전달하는 메인 이미지 영역
일반적으로 메인 이미지 영역
은 중요한 역할을 하기 때문에
많은 정보를 배치한다. 그러나
한 가지 정보라도 확실히 담백
하게 전달할 필요가 있다.
단조로운 디자인 요소
텍스트 컬러와 굵기 변화만 주어
가독성이 떨어진다.
흰 바탕의 흰 버튼
바탕색과 같은 색의 버튼은 배경
과 분리되지 않아 중요한 버튼의
역할을 하기 힘들다.
60 컬러
웹앱라스트.indb 60 2019-07-24 오전 9:27:43