Page 12 -
P. 12
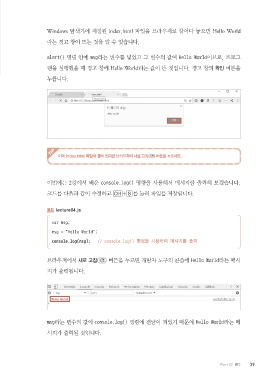
Windows 탐색기에 저장된 index.html 파일을 브라우저로 끌어다 놓으면 Hello World
라는 경고 창이 뜨는 것을 알 수 있습니다.
alert() 명령 안에 msg라는 변수를 넣었고 그 변수의 값이 Hello World이므로, 프로그
램을 실행했을 때 경고 창에 Hello World라는 값이 뜬 것입니다. 경고 창의 확인 버튼을
누릅니다.
이미 index.html 파일이 열려 있다면 브라우저의 새로 고침( ) 버튼을 누르세요.
이번에는 2강에서 배운 console.log() 명령을 사용해서 메시지를 출력해 보겠습니다.
코드를 다음과 같이 수정하고 Ctrl + S 를 눌러 파일을 저장합니다.
코드 lecture04.js
var msg;
msg = "Hello World";
console.log(msg); // console.log() 명령을 사용하여 메시지를 출력
브라우저에서 새로 고침( ) 버튼을 누르면 개발자 도구의 콘솔에 Hello World라는 메시
지가 출력됩니다.
msg라는 변수의 값이 console.log() 명령에 전달이 되었기 때문에 Hello World라는 메
시지가 출력된 것입니다.
Part 02 변수 39