Page 11 -
P. 11
03 파일 용량 대비 품질을 조정한다! 화면 출력용 포토샵 작업
필수 이론
화면 출력용 이미지는 모니터에서 보이는 그대로가 결과물이므로, 해상도가 높을 필요는 없습니다. 보통 화면
해상도는 72ppi이므로, 인쇄용과 비교하면 매우 낮지만, 그만큼 파일 용량이 작기 때문에 파일 전송부터 인터
넷 업로드, 웹 사이트, 애니메이션, 최근 각광받는 스마트 앱 작업에 유용하게 사용할 수 있습니다. 화면 출력
용 파일 포맷은 대부분 파일 압축 기술을 사용합니다. 큰 이미지를 작은 이미지로 압축하기 때문에 이미지 품
질이 손상될 수밖에는 없지만, 포토샵에서는 최대한 화질 대비 파일 크기를 조정하는 기능으로 최적의 이미지
를 만들 수 있습니다.
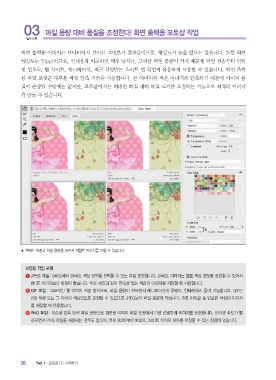
▲ 원하는 화질과 파일 용량을 보면서 적합한 이미지를 만들 수 있습니다.
화면용 작업 포맷
1 JPEG 파일 : 8비트에서 24비트 색상 영역을 선택할 수 있는 파일 포맷입니다. 24비트 이미지는 원본 색상 정보를 표현할 수 있어서
8비트 이미지보다 화질이 좋습니다. 주로 사진과 같이 연속성 있는 색감의 이미지를 저장할 때 사용합니다.
2 GIF 파일 : 대표적인 웹 이미지 저장 방식으로, 파일 용량이 작으면서 애니메이션과 투명도, 인터레이스 등이 가능합니다. GIF는
256 색상 또는 그 이하의 색상만으로 표현할 수 있으므로 JPEG보다 파일 용량이 작습니다. 주로 아이콘 등 단순한 색상의 이미지
를 저장할 때 유용합니다.
3 PNG 파일 : 무손실 압축 방식 파일 포맷으로 화면용 이미지 파일 포맷에서 가장 선명하게 이미지를 표현합니다. 인터넷 속도가 빨
라지면서 PNG 파일을 사용하는 경우도 많으며, 특히 8비트부터 16비트, 24비트 이미지 모두를 저장할 수 있는 장점이 있습니다.
26 Part 1•포토샵 CC 시작하기
포토샵(최종).indb 26 2017-06-20 오전 10:11:51