Page 10 -
P. 10
02 키프레임 애니메이션 익히기
키프레임 / Transform 속성
키프레임(Keyframe)을 이용해 본격적인 애니메이션을 만들기 전, 키프레임과 함께 Transform 속성에 관해
이해합니다.
CHAPTER
★★★
01 키프레임 애니메이션 이해하기 중요
필수 기능
키프레임 알아보기
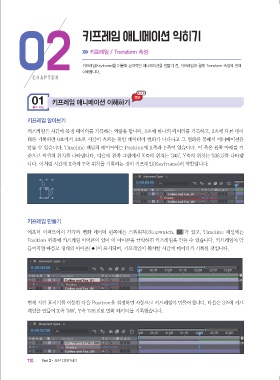
키프레임은 시간에 특정 데이터를 기록하는 역할을 합니다. 0초에 하나의 데이터를 기록하고, 3초에 다른 데이
터를 기록하면 0초에서 3초로 시간이 흐르는 동안 데이터에 변화가 나타나고 그 변화를 통해서 애니메이션을
만들 수 있습니다. Timeline 패널의 레이어에는 Position에 X축과 Y축이 있습니다. 이 축은 왼쪽 아래를 기
준으로 픽셀의 위치를 나타냅니다. 다음의 왼쪽 그림에서 X축의 위치는 ‘345’, Y축의 위치는 ‘538.5’를 나타냅
니다. 이처럼 시간에 X축과 Y축 위치를 기록하는 것이 키프레임(Keyframe)의 역할입니다.
키프레임 만들기
애프터 이펙트에서 각각의 변화 데이터 왼쪽에는 스톱워치(Stopwatch, )가 있고, Timeline 패널에는
Position 왼쪽에 키프레임 아이콘이 있어 이 아이콘을 클릭하면 키프레임을 만들 수 있습니다. 키프레임이 만
들어지면 마름모 형태의 아이콘(◆)이 표시되며, 키프레임이 위치한 시간에 데이터가 기록된 것입니다.
현재 시간 표시기를 이동한 다음 Position을 설정하면 자동으로 키프레임이 만들어집니다. 다음은 3초에 키프
레임을 만들어 X축 ‘345’, Y축 ‘538.5’로 변화 데이터를 기록했습니다.
110 Part 2•모션 디자인하기
애펙(last).indb 110 2020-03-10 오전 11:24:38